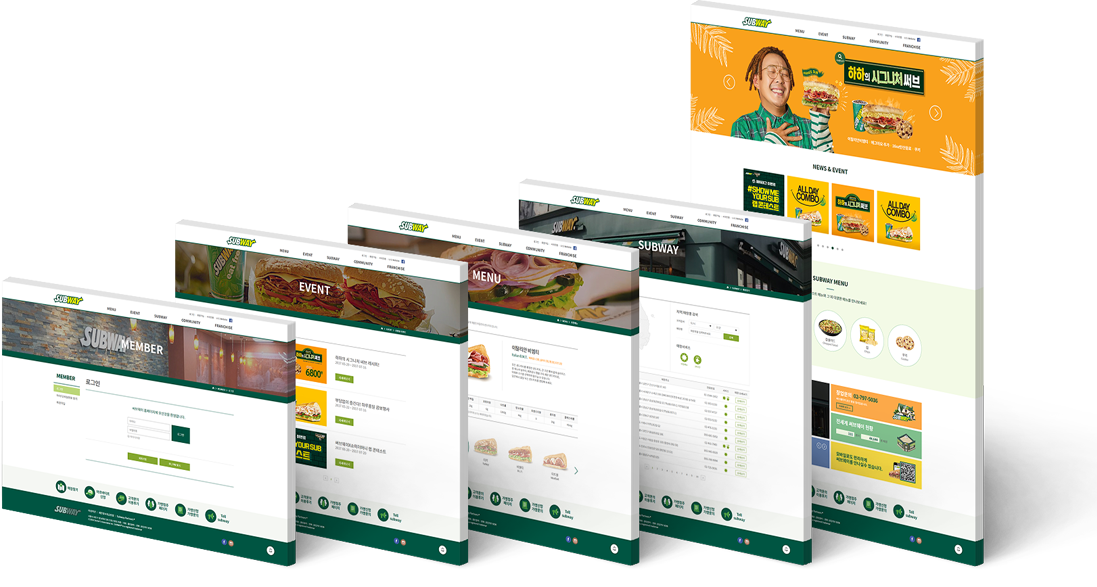
SUBWAY WEBSITE RENUWAL
SUBWAY WEBSITE RENUWAL

 에 마우스를 올려보세요
에 마우스를 올려보세요
디자인 리서치
프로토 타입 제작
UI 디자인 시안 제작
UI구현(웹표준,제이쿼리)
수정보완






사용자가 이용하기 편리한 사용자 중심의 컨텐츠
사용자가 이용하기 편리한 사용자 중심의 컨텐츠사용자가
이용하기 편리한 사용자 중심의 컨텐츠
브랜드 이미지에 맞게 신선함과 건강함 강조
로고 컬러를 사용하여 써브웨이의 건강하고 프레시한
느낌을 강조
주력 상품 외의 다양한 제품 홍보
사용자가 이용하기 편리한 사용자 중심의 컨텐츠사용자가
이용하기 편리한 사용자 중심의 컨텐츠
예비창업자를 위한 컨텐츠 설계
창업문의 컨텐츠를 만들고 전화번호를 노출하고 현재
매장 현황도 함께 노출시킴

강점(Strengths)
기존 패스트푸드점과 차별화된 저지방, 저콜레스테롤의 건강 샌드위치라는 확실한 차별점을 가지고 있음

약점(Weaknesses)
국내 브랜드 인지도 부족
컨텐츠가 모여 있어 복잡
주메뉴 크기가 작아 사용 불편
기회(Opportunities)
메인모델 활용으로 인지도 상승
매장수를 늘려 접근성 높임
직장인들을 위해 아침 메뉴 제공
위협(Threats)
컨텐츠 부족으로 방문자수 하락
이벤트 홍보 부족


써브웨이의 로고 컬러를 사용하여 신선함과 건강함이 느껴지도록 하였고 브랜드의 아이덴티티를 확립하고자 하였습니다.

컨텐츠들의 가독성과 주목성을 높이기 위해 심플한 본고딕을 활용하였고 무료로 상용화되어 있어 경제성이 높아 사용하였습니다.
브랜드 컬러를 사용하여 제작하였으며 자주 찾는 메뉴를 아이콘화하여 심미성을 향상시키고, 편리성과 접근성을 향상시켜 접근성을 높였습니다. 또한 아이콘 간의 통일성도 놓치지 않았습니다.

-
이벤트
고객들이 가장 원하는 정보를 메인 중앙에 배치하였습니다.
-
창업안내
창업주를 위한 컨텐츠 제공으로 일반 고객뿐만 아니라 창업주의 접근이 쉽도록 하였습니다.
-
푸터
간략한 회사정보와 연락처를 노출하고 SNS 아이콘을 넣어주었습니다.
-
메뉴호버
자주 사용하는 메뉴들을 아이콘으로 넣어 가독성과 접근성을 높였습니다.
-
메뉴소개
자주 사용하는 메뉴들을 아이콘으로 넣어 가독성과 접근성을 높였습니다.
-
아이콘
자주 사용하는 메뉴들을 아이콘으로 넣어 가독성과 접근성을 높였습니다.
-
로그인
자주 사용하는 메뉴들을 아이콘으로 넣어 가독성과 접근성을 높였습니다.
-
이벤트
자주 사용하는 메뉴들을 아이콘으로 넣어 가독성과 접근성을 높였습니다.
-
매장찾기
자주 사용하는 메뉴들을 아이콘으로 넣어 가독성과 접근성을 높였습니다.
-
추천메뉴
자주 사용하는 메뉴들을 아이콘으로 넣어 가독성과 접근성을 높였습니다.
코딩의 중요성
처음엔 어려웠지만 하면 할수록 흥미가 생겼고 열심히 한 결과 이제는 간단한 코딩 정도는 혼자서 해낼 수 있게 되었습니다. 오류가 발생했을 때 그 원인을 찾아내고 그 문제를 해결하면 속이 뚫리는 것이 정말 즐거웠습니다. 무엇보다 가장 크게 느낀 점은 디자인할 때 구현되는 것까지 고려하며 디자인해야 한다는 것이었습니다. 또한 코딩을 배우며 코딩에 쓰이는 용어를 알고 있다면 퍼블리셔 분들과의 소통도 원활히 할 수 있다는 생각을 했습니다. 디자인뿐만 아니라 코딩도 꾸준히 배워 디자인과 코딩 두 가지다 가능한 디자이너가 되고 싶습니다.
기획력이 탄탄한 디자이너
써브웨이 사이트를 제작하며 기획력이 탄탄한 디자이너가 되고 싶다는 생각을 했습니다. 머릿속에서 생각하는 것이 디자인으로 나오지 않아서 답답하기도 했습니다. 디자이너는 디자인만 생각하는 것이 아니라 디자인 이후에 어떻게 구현되는지 어떤 동적 효과가 어울리는지까지 구상해야 하고 이 모든 것들이 조화롭게 보여야 한다는 사실을 알게 되었던 작업이었습니다. 단순히 보기에 예쁜 것뿐만 아니라 사용자들이 어떻게 하면 더 편리하게 사용하고 이용해줄까라는 고민들을 하면서 많은 것을 깨달았습니다.
심미적으로 좋은 디자인이라도 사용자의 편의성을 살리지 못한 디자인은 좋은 디자인이라고 할 수 없다는 것을 확실히 배울 수 있었습니다. 사용자의 편리성을 제공하기 위해선 많은 자료를 분석해야 하고 정보 설계에 오랜 시간을 투자해야 한다는 것을 알았습니다. 어떻게 하면 사용자들에게 편리하고 좋은 디자인으로 보일 수 있을까라는 생각을 많이 하게 된 좋은 시간이었고 디자인에 있어 기획이 얼마나 중요한지 배울 수 있는 시간이었습니다.